Web дизайн - це процес створення та оформлення веб-сайтів, що поєднує в собі естетичні та функціональні аспекти для забезпечення ефективної взаємодії з користувачем. Він охоплює візуальні елементи, такі як кольори, шрифти, графіку, а також структуру та організацію контенту.
Зміст
- Веб дизайн: що це і чому він важливий у сучасному світі
- Основні принципи веб-дизайну
- Що таке UX/UI дизайн
- Що таке макет сайту: Його роль у процесі розробки веб-сайту
- Основні інструменти веб дизайну
- Чому потрібен редизайн сайту
- Верстка сайтів - що це таке та якою буває
- Що таке адаптивна верстка і чому вона важлива
- Основні тренди у веб дизайні
- Послуги веб дизайну Restudio
Що таке web design і чому він важливий у сучасному світі
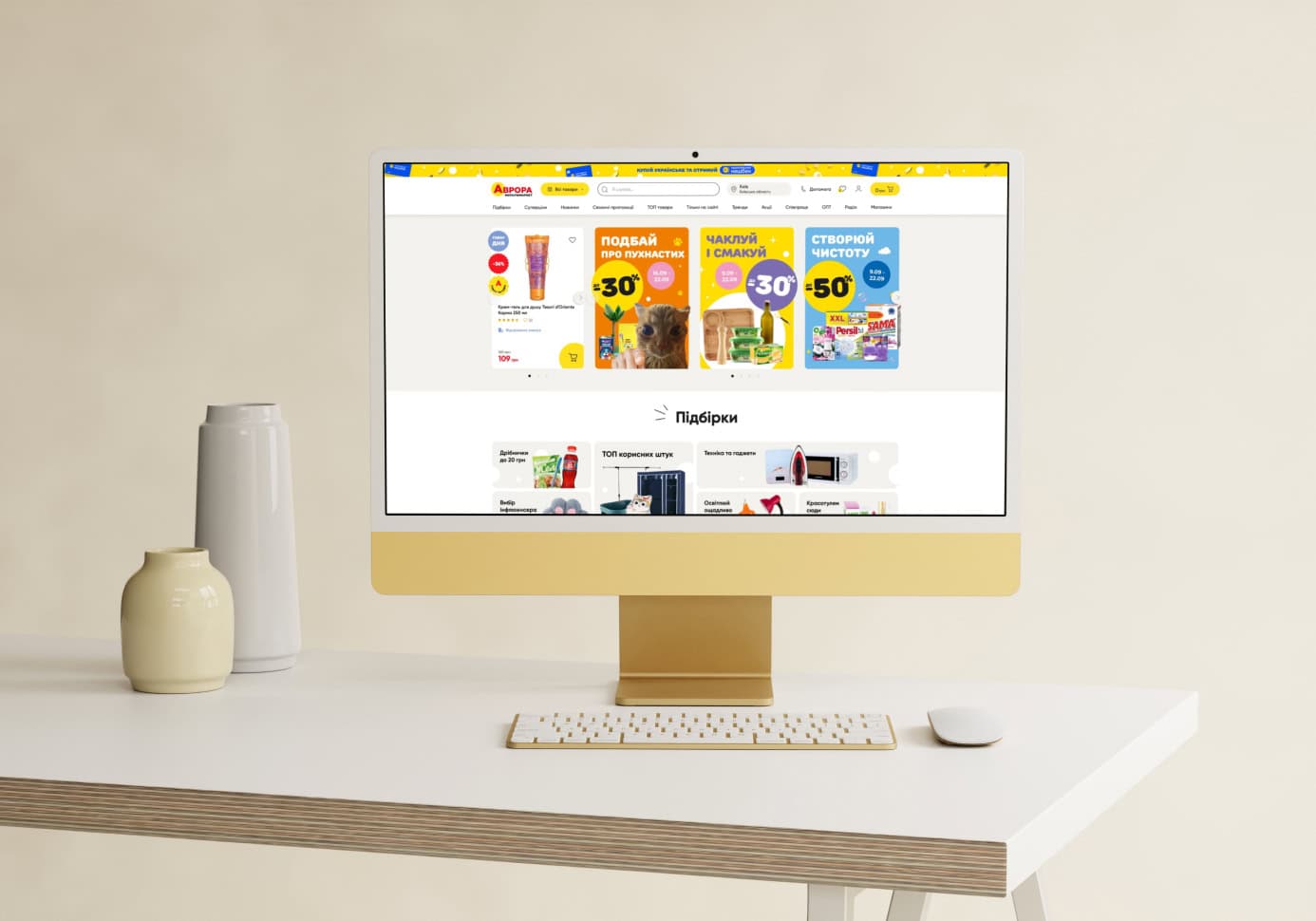
Веб дизайн сайту в першу чергу створюється з урахуванням потреб і зручності споживача, а не особистих уподобань замовника. Орієнтація на користувача дозволяє створити ефективний і зручний ресурс, що відповідає очікуванням аудиторії та покращує користувацький досвід.
Добре продуманий дизайн сайту покращує користувацький досвід (UX), роблячи навігацію інтуїтивною та приємною, що в свою чергу збільшує час, проведений на сайті, і зменшує відсоток відмов.
Отже, основні критерії, які ми рекомендуємо враховувати при створенні веб-дизайну, щоб сайт залишався привабливим та ефективним:
- Зручність користування - Структура вашого сайту має бути логічною і зрозумілою, щоб клієнти могли знаходити потрібну інформацію без зайвих зусиль. Сайт повинен коректно відображатися на всіх типах пристроїв — від смартфонів до комп'ютерів.
- Візуальна привабливість - Використання узгоджених кольорових схем, естетичних шрифтів, графічних елементів та високоякісних зображень для створення гармонійного вигляду сайту.

Які основні принципи веб-дизайну
Основні принципи веб-дизайну допомагають створити продумані та естетичні веб-сайти. Вони забезпечують відвідувачам зручний доступ до інформації та покращують взаємодію з сайтом, що, у свою чергу, підвищує їх задоволеність.
Найважливіші з цих принципів, які визначають успішний веб-дизайн:
- Простота
Мінімалістичний дизайн, який зосереджується на важливих елементах без зайвих деталей. - Адаптивність
Коректне відображення на різних пристроях і екранах. - Послідовність
Єдність стилю в кольорах, шрифтах і графіці на всьому сайті. Однакове розташування навігаційних елементів і контенту на різних сторінках. - Типографіка
Використання привабливих шрифтів із достатнім розміром і контрастністю. - Цілеспрямованість
Дизайн, який відповідає як бізнес-цілям так і потребам споживачів. - Візуально зручна навігація
Виділення важливих частин контенту через розміри, кольори та розташування елементів. Інтуїтивно зрозумілі меню та легкодоступні посилання. - Інтерактивність
Чіткі індикатори для дій, такі як зміна кольору кнопки при наведенні або підтвердження виконаної дії. Залучення користувачів через анімації, спливаючі підказки та інші елементи взаємодії. - Тестування
Використання А/Б тестування та аналітики для покращення UX. - Швидкість завантаження
Оптимізація графіки та коду для швидкої роботи сайту. - User friendly
Дизайн, який зрозумілий у використанні для користувача
Що таке UX/UI дизайн і в чому різниця між ними
UX/UI дизайн — це важлива складова процесу створення цифрових продуктів, які забезпечують юзерам ефективний і зручний досвід взаємодії з продуктом.
UX дизайн зосереджується на функціональності та зручності використання, тоді як UI дизайн акцентує увагу на візуальному оформленні та інтерфейсі. Разом вони створюють цілісні рішення, які відповідають вимогам користувачів і підвищують задоволеність від взаємодії з продуктом.
UX дизайн (User Experience Design)
UX дизайн - це процес створення продуктів, які забезпечують позитивний і зручний досвід для юзерів. Він зосереджується на всіх аспектах взаємодії користувача з продуктом, включаючи його функціональність, зручність, доступність.
Основна мета UX-дизайну — зробити продукт інтуїтивно зрозумілим і корисним для кінцевого споживача.
Основні елементи UX-дизайну:
- Інформаційна архітектура: Організація та структура контенту для полегшення навігації
- Прототипування: Створення моделей продукту, які показують, як він працюватиме
- Тестування: Перевірка прототипів або готових продуктів для виявлення проблем у дизайні
- Дослідження користувачів: Вивчення їх потреб, поведінки та проблем за допомогою опитувань, спостережень і аналітики.
- Візуалізація користувацьких шляхів: Карти шляхів, що демонструють, як користувачі взаємодіють з продуктом від початку до кінця

UI дизайн (User Interface Design)
UI дизайн - це процес створення візуальних елементів інтерфейсу, таких як кнопки, іконки, типографіка та кольори, що забезпечують привабливий зовнішній вигляд і зручність взаємодії з платформою.
Основна мета UI-дизайну — зробити продукт, який є привабливим і легко зрозумілим, щоб відвідувачі сайту могли інтуїтивно розуміти, як ним користуватися.
Основні елементи UI-дизайну:
- Типографіка: Вибір шрифтів і стилів для забезпечення зручності читання інформації та впізнаваності компанії.
- Кольорова палітра: Використання кольорів для створення атмосфери та емоційного відгуку
- Графічні елементи: Іконки, зображення та анімації, які покращують візуальне сприйняття
- Стандартизація інтерфейсу: Використання стандартних елементів для полегшення розуміння користувачами
- Візуальна ієрархія: Розміщення елементів у певному порядку для акцентування уваги на важливих частинах інтерфейсу

Різниця між UX та UI дизайном
- Фокус: UX дизайн зосереджується на досвіді користувача: як продукт працює, які проблеми він вирішує і наскільки він зручний у використанні. UI дизайн акцентує увагу на візуальних аспектах: як продукт виглядає, які кольори і шрифти використовуються, і як організовані елементи інтерфейсу.
- Процес: UX дизайн включає дослідження, аналіз і тестування, щоб зрозуміти потреби користувачів і створити інтуїтивно зрозумілий продукт. UI дизайн включає розробку візуальних макетів, створення стилів і графічних елементів, які роблять продукт привабливим.
- Результат: UX дизайн спрямований на поліпшення функціональності та зручності продукту. UI дизайн орієнтований на створення естетично привабливого і візуально зрозумілого продукту.
Взаємодія між UX та UI дизайном
- Співпраця: UX і UI дизайнери працюють разом, щоб забезпечити, що продукт не лише виглядає добре, але й функціонує ефективно. UX дизайн формує базу та структуру, а UI дизайн додає візуальну привабливість та інтерактивність.
- Синергія: Злиття UX та UI дизайну дозволяє створити продукти, які відповідають очікуванням користувачів, забезпечуючи як функціональність, так і естетику.

Що таке макет сайту: Його роль у процесі розробки веб-сайту
Макет сайту — це візуальне представлення структури та дизайну веб-сторінок. Він створюється до початку програмування та демонструє розташування основних елементів, таких як заголовки, текстові блоки, зображення, кнопки та меню. Макет дозволяє візуалізувати і протестувати різні концепції дизайну, перш ніж вони будуть реалізовані.
Роль макету у процесі розробки:
- Візуалізація ідей: Макет допомагає дизайнерам та розробникам побачити, як виглядатиме сайт, і переконатися, що всі елементи гармонійно поєднуються.
- Комунікація з клієнтом: Макети дозволяють клієнтам побачити і затвердити дизайн до початку технічної реалізації, що зменшує ризик непорозумінь і зберігає час та ресурси.
- Планування структури: Вони показують, як інформація буде організована на сторінках, забезпечуючи логічний і зрозумілий користувачам шлях навігації.
- Тестування UX/UI: На стадії макету можна тестувати різні варіанти розташування елементів та інтерфейсу, щоб знайти найбільш ефективний.
- Документація для розробників: Макети служать як керівництво для розробників, показуючи, які елементи повинні бути створені та як вони повинні виглядати.
Які основні етапи розробки макету сайту
Якщо потрібно розробити макет сайтів, є певні ключові етапи розробки, які допомагають створити ефективний і зручний дизайн.
Дослідження та аналіз:
- Вивчення потреб клієнта та цільової аудиторії.
- Аналіз конкурентів і ринкових трендів.
Створення вайрфрейму:
- Розробка базових схем сторінок без деталей.
- Визначення розташування основних елементів.
Розробка прототипу:
- Створення інтерактивного прототипу для тестування навігації та функціональності.
- Внесення коригувань на основі зворотнього зв'язку.
Дизайн макету:
- Розробка візуального стилю: вибір кольорів, шрифтів, графічних елементів.
- Створення детальних макетів всіх сторінок сайту.
Тестування та коригування:
- Перевірка дизайну на відповідність вимогам та зручність використання.
- Внесення необхідних змін і уточнень.
Підготовка до верстки:
- Експорт графічних елементів і створення технічної документації для розробників.
- Передача макету команді верстальників і розробників для реалізації.

Які є основні інструменти веб дизайну?
Макети та прототипи сайтів зазвичай розробляються за допомогою спеціалізованих інструментів для веб-дизайну. Давайте розглянемо найпопулярніші.
Figma
Є одним із топових варіантів. Figma дозволяє дизайнерам створювати візуальні прототипи веб-сторінок, які можна легко редагувати і тестувати. Фігма підтримує командну роботу в режимі реального часу, що дозволяє дизайнерам одночасно працювати над проектом.
Вона також надає можливості для створення інтерактивних прототипів, тестування UX/UI і отримання зворотного зв'язку від клієнтів. Використання Figma значно спрощує процес створення макетів сайтів, забезпечуючи швидке і ефективне втілення ідей у життя.
Adobe XD
Adobe XD — це потужний інструмент для дизайну та прототипування, що пропонує інтерактивні можливості і легку інтеграцію з іншими продуктами Adobe. Він дозволяє створювати високоякісні прототипи та макети веб-сторінок і мобільних додатків, тестуючи їхню функціональність перед впровадженням.
Також підтримує командну співпрацю в режимі реального часу, та інтегрується з різними платформами і продуктами, такими як Photoshop і Illustrator. Завдяки функціям автоматизації, як-от повторювані сітки та автоматичне розміщення, Adobe XD спрощує процес дизайну, а вбудоване тестування на мобільних пристроях забезпечує точне відтворення користувацького досвіду.
InVision
Використовується для створення інтерактивних прототипів. Він дає можливість дизайнерам перетворювати статичні макети у живі прототипи з реалістичними переходами та інтерактивними елементами, що допомагає краще візуалізувати кінцевий продукт. InVision підтримує інтеграцію з Sketch, Adobe XD і Photoshop, що дозволяє легко імпортувати та синхронізувати робочі файли. Інструмент також надає можливість зручного обміну прототипами з командами та клієнтами, збираючи зворотний зв’язок у режимі реального часу, що робить процес дизайну більш ефективним.
Marvel
Marvel — це інструмент, який дозволяє створювати інтерактивні прототипи, макети та зручні візуальні концепції для сайтів і мобільних додатків. Він забезпечує інтуїтивно зрозумілий інтерфейс для швидкого створення прототипів, що включають переходи, анімації та інтерактивні елементи.
Марвел підтримує спільну роботу, дозволяючи дизайнерам, розробникам і клієнтам працювати над проектом одночасно, забезпечуючи зручний обмін зворотним зв'язком. Інтеграція з популярними інструментами, такими як Sketch і Photoshop, дозволяє легко імпортувати існуючі дизайни і вдосконалювати їх у Marvel, що робить його універсальним і потужним засобом для дизайнерів.
Sketch
Sketch — це широко використовуваний інструмент для дизайну інтерфейсів, популярний серед дизайнерів, що працюють на Mac. Він пропонує зрозумілий інтерфейс і потужні інструменти для створення векторних графік та інтерфейсів користувача.
Sketch підтримує безліч плагінів, які розширюють його функціональність, дозволяючи автоматизувати рутинні завдання, інтегруватися з іншими інструментами дизайну та розробки, і підвищувати продуктивність роботи. Крім того, він надає можливості для створення та обміну прототипами, що сприяє ефективній спільній роботі в командах, забезпечуючи зручний процес від створення концепції до реалізації кінцевого продукту.
Тож, ми коротко розглянули найпопулярніші інструменти веб-дизайну, кожен з яких пропонує унікальні можливості для створення прототипів, макетів та ефективної спільної роботи.
Крім того, існує багато інших інструментів, які спеціалізуються на анімації, редактуванні зображень, роботі з шрифтами та іконками. Ці засоби допомагають дизайнерам реалізовувати свої ідеї, вдосконалювати користувацький досвід та створювати привабливі й функціональні веб-сайти.
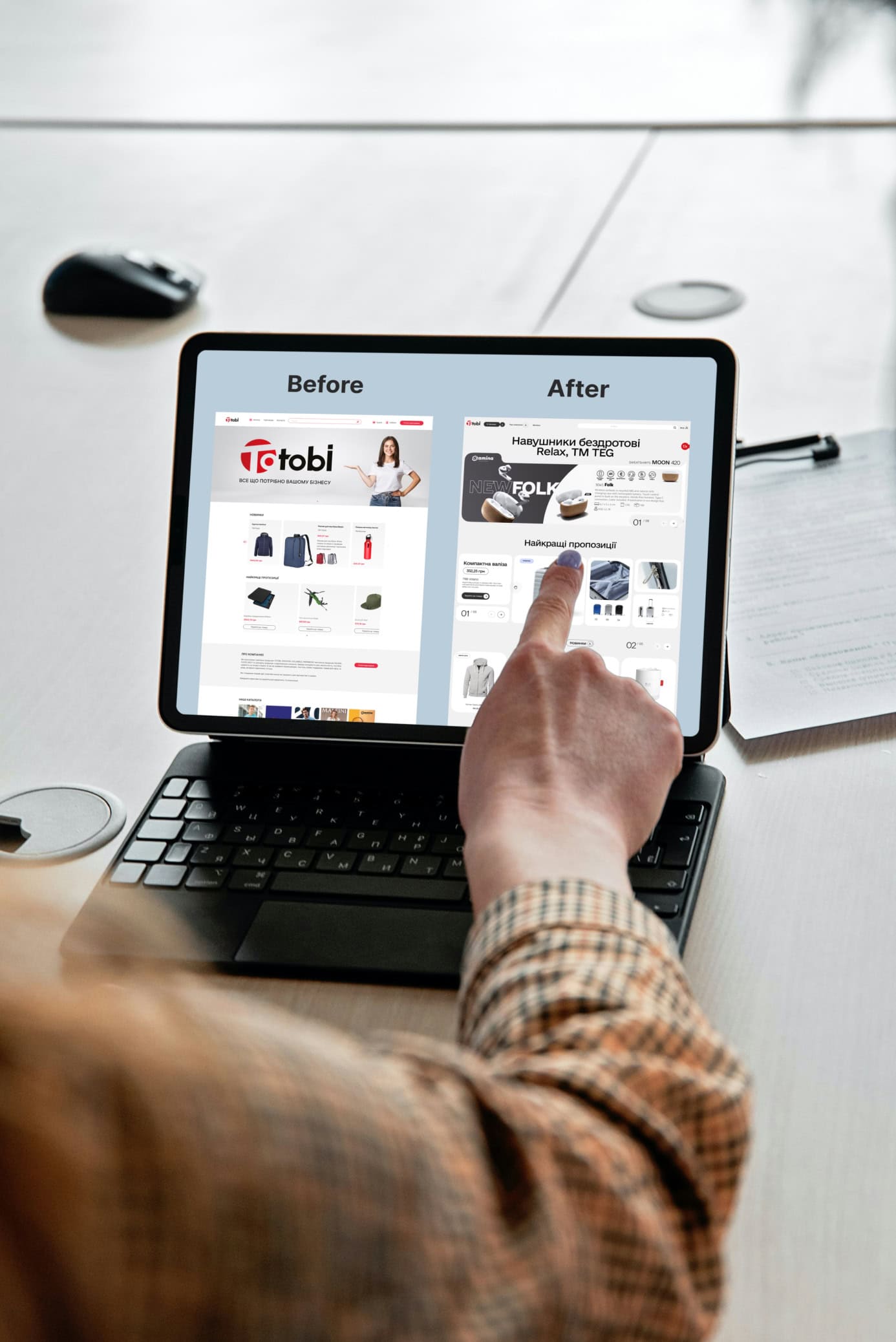
Що таке редизайн сайту і чому він вам потрібен
Редизайн сайту — це процес оновлення зовнішнього вигляду, структури та функціональності веб-сайту. Він включає зміни візуального стилю, навігації, контенту та технічних аспектів. Редизайн може варіюватися від невеликих змін у стилі до повної переробки всіх сторінок і функціоналу.
Чи можна змінити макет і шаблон сайту?
Так, змінити макет і шаблон сайту можна і часто це є ключовою частиною процесу редизайну. Зміна макету передбачає перерозподіл елементів на сторінці, вдосконалення навігації та оптимізацію структури контенту для покращення зручності використання. Шаблон сайту можна змінити, щоб забезпечити новий, сучасний вигляд та відповідність останнім трендам веб-дизайну.
Чому потрібен редизайн сайту?
- Застарілий дизайн: Споживачі очікують сучасний вигляд сайту. Якщо дизайн вашого сайту виглядає занадто застарілим, це може негативно вплинути на сприйняття бренду.
- Покращення користувацького досвіду (UX): Редизайн дозволяє вирішити проблеми з навігацією, зробити сайт більш інтуїтивно зрозумілим і легким у використанні.
- Зміни в бізнесі: Якщо компанія змінює свій бренд, продукти або стратегію, редизайн допоможе відобразити ці зміни та забезпечити актуальність контенту.
- Адаптивність: Сучасні веб-ресурси повинні бути зручними для перегляду на різних пристроях, включаючи смартфони та планшети. Редизайн дозволяє зробити сайт адаптивним, що покращує його доступність.
- Відповідність новим технологіям: Веб-технології постійно розвиваються і редизайн дозволяє впровадити нові функції та стандарти.
Загалом, редизайн сайту — це інвестиція в майбутнє вашої онлайн-присутності, що в результаті може призвести до збільшення трафіку, покращення конверсій та підвищення задоволеності від користування вашим ресурсом.

Що таке верстка веб сайту та якою вона буває?
Верстка сайту — це процес перетворення дизайну макету веб-сторінки у код, що дозволяє браузерам правильно відображати цей макет на екранах користувачів. Вона включає створення HTML-коду для структури контенту, CSS для стилізації та JavaScript для інтерактивних елементів.
Метою верстки є забезпечення коректного відображення всіх елементів сайту відповідно до дизайну, незалежно від типу пристрою чи розміру екрану.
Які ж зазвичай є помилки у проектуванні та верстці веб сторінок?
Це може бути:
- Відсутність адаптивного дизайну, що призводить до некоректного відображення на мобільних пристроях;
- Ігнорування тестування на різних браузерах, що може призвести до некоректного відображення сайту у деяких користувачів;
- Неправильне використання HTML і CSS, що ускладнює підтримку і призводить до проблем з сумісністю;
- Неефективна оптимізація зображень, яка уповільнює завантаження сторінок.

Верстка веб сторінок: які є різновиди
1. Статична верстка
Така верстка передбачає створення окремих HTML-файлів для кожної сторінки сайту. Вона підходить для невеликих проектів, де зміни контенту рідкісні. Основні характеристики:
- Кожна сторінка має власний HTML-файл.
- Простота реалізації та розробки.
- Менше навантаження на сервер.
- Обмежена функціональність і важкість у масштабуванні та оновленні контенту.
2. Динамічна верстка
Динамічна верстка використовує серверні скрипти для генерації HTML-коду на основі даних з бази даних. Вона дозволяє легко оновлювати контент та забезпечувати інтерактивність сайту. Основні характеристики:
- Використання CMS для управління контентом.
- Легкість у редагуванні та оновленні контенту.
- Можливість створення персоналізованого контенту.
- Більше навантаження на сервер та складність реалізації.
3. Адаптивна верстка
Адаптивна верстка — це підхід до створення веб-сторінок, який забезпечує їх коректне відображення на різних пристроях та екранах, незалежно від їх розміру.
Це досягається шляхом використання гнучких сіток (grid layouts), гнучких зображень (flexible images) та медіа-запитів (media queries) у CSS.
Основні характеристики:
- Гнучкість макету: Використання відсоткових значень для розмірів елементів, що дозволяє їм змінюватися відповідно до розміру екрану.
- Медіа-запити: CSS-правила, що застосовуються залежно від характеристик пристрою (розмір екрану, роздільна здатність).
- Гнучкі зображення: Зображення, які змінюють свої розміри відповідно до контейнера, у якому вони знаходяться.
- Мобільна оптимізація: Забезпечення зручного користування сайтом на мобільних пристроях, включаючи навігацію та читання контенту.

Чому важлива адаптивна верстка
Адаптивність веб-сайту — це необхідна характеристика, що покращує користувацький досвід, роблячи сайт зручним і доступним для всіх відвідувачів, незалежно від пристрою, який використовується.
Станом на 2024 рік, приблизно 55-60% користувачів відвідують веб-сайти з мобільних пристроїв.
Цей показник може варіюватися, але загалом мобільний трафік продовжує зростати, що робить оптимізацію для мобільних пристроїв критично важливою.

Переваги адаптивної верстки:
- Покращений користувацький досвід: Користувачі можуть комфортно переглядати сайт на будь-якому пристрої без необхідності масштабування або горизонтальної прокрутки.
- SEO-переваги: Пошукові системи надають перевагу сайтам з адаптивним дизайном, що покращує їх ранжування в результатах пошуку.
- Економія часу та ресурсів: Один універсальний дизайн для всіх пристроїв замість розробки окремих версій для мобільних та десктопних пристроїв.
- Перспектива: Адаптивний дизайн краще підходить для пристроїв з різними розмірами екранів, які можуть з'явитися у майбутньому.
Отже, верстка сайту є дуже важливим етапом у створенні веб-ресурсів, що визначає їх функціональність, доступність та привабливість для користувачів.
Використання різних підходів до верстки, включаючи адаптивну верстку сайту, дозволяє створювати сучасні, ефективні та зручні веб-проекти.

Основні тренди у веб-дизайні
У світі web-дизайну постійно змінюються технології, що робить необхідним безперервне стеження за актуальними трендами. Щороку з'являються нові фішки, які допомагають зробити сайти більш привабливими, функціональними та зручними.
Висока конкуренція у сфері веб-розробки та оформлення сайту вимагає від дизайнерів впроваджувати найновіші тенденції, щоб виділятися серед інших.
Але, хочемо зауважити, що не обов'язково сайт має бути ультрасучасним, щоб ефективно виконувати свої функції.
Дизайн "поза часом", який зосереджується на простоті та зручності, може залишатися актуальним і гармонійним незалежно від змін у технологіях.
Такий підхід орієнтований на створення класичного, добре продуманого інтерфейсу, який забезпечує користувачам комфортний досвід, незалежно від того, як змінюються тренди у веб дизайні.
Розглянемо основні сучасні тренди веб дизайну 2024 року, які домінують сьогодні та будуть популярними і надалі.
Мінімалізм
Мінімалістичний дизайн, що використовує прості форми, обмежену кольорову палітру та багато вільного простору, залишається в тренді. Це дозволяє зосередити увагу користувача на основному контенті та покращує загальну зручність навігації.
Мінімалізм також сприяє швидшому завантаженню сторінок, що є важливим для оптимізації та покращення користувацького досвіду.
Мікроанімації
Мікроанімації — це невеликі анімаційні елементи, які додають інтерактивності та підказують користувачам, як взаємодіяти з сайтом. Вони можуть підкреслювати дії користувача, наприклад, натискання кнопок або переходи між сторінками, і роблять досвід роботи з сайтом цікавим та інтуїтивно зрозумілим.
3D-графіка та ілюстрації
Використання 3D-графіки та ілюстрацій надає сайтам динамічності, привертає увагу та робить проект унікальним. Це може бути інтерактивна графіка, анімації або елементи інтерфейсу, що реагують на дії користувача.
Інтерактивний контент
Це можуть бути інтерактивні інфографіки та ігри - такий контент стає все більш популярним та не тільки залучає користувачів, але й може збирати важливу інформацію про їхні уподобання та поведінку.
Голосовий інтерфейс
З розвитком голосових помічників, таких як Siri, Google Assistant та Alexa, голосові інтерфейси стають важливим аспектом веб-дизайну. Інтеграція голосових команд дозволяє користувачам взаємодіяти з сайтом без використання клавіатури або миші, що покращує доступність і зручність.
Відео-контент
Відео стає одним із провідних трендів у веб-дизайні завдяки своїй здатності привертати увагу та ефективно передавати інформацію. Включення відеоконтенту на веб-сторінки додає динамічності та візуальної привабливості, що сприяє залученню користувачів та покращенню їхнього досвіду.

ПОСЛУГИ ВЕБ ДИЗАЙНУ ВІД RESTUDIO: ЩО МИ ПРОПОНУЄМО
Ми — студія веб-дизайну, яка спеціалізується на створенні унікальних та ефективних рішень для вашого бізнесу. Наші послуги включають:
- Дизайн сайту:
Ми створюємо візуально привабливі, функціональні та зручні веб-сайти, що відповідають сучасним стандартам, потребам користувачів та враховують специфіку вашого бізнесу. - Розробка прототипу:
Перш ніж приступити до фінального дизайну, ми створюємо детальні прототипи, які дозволяють побачити, як буде працювати ваш сайт, та внести необхідні корективи на ранніх етапах. - Розробка корпоративного стилю:
Ми допоможемо вам створити цілісний та впізнаваний образ вашого бренду, розробивши корпоративний стиль, що включає логотип, типографіку, кольорову палітру та інші візуальні елементи.
Наша робота полягає в тому, щоб створити продукти, що підкреслюють індивідуальність вашого бренду та одночасно забезпечують найкращий досвід для користувачів.
Основні етапи розробки дизайну сайту, за якими ми працюємо:
- Збір вимог та аналіз
Обговорюємо цілі проекту, аналізуємо конкурентів та цільову аудиторію для визначення найефективніших рішень. - Розробка прототипу
Створюємо чорновий макет сайту, щоб показати структуру сторінок і розташування елементів, та отримуємо ваші корективи. - Презентація та затвердження
Презентуємо дизайн, вносимо необхідні корективи. - Затвердження фінальних правок
Після узгодження правок, ми фіналізуємо дизайн, враховуючи всі ваші побажання, і проводимо останні перевірки перед передачею проекту на етап розробки. - Передача до розробки
Передаємо готові макети розробникам та співпрацюємо з ними для точного втілення дизайну. - Тестування та запуск
Тестуємо сайт на різних пристроях, після чого допомагаємо запустити його і надаємо підтримку.
